前言:本文主要讲解关于瓷片区的一些认知,以及设计手法。
导读:什么是瓷片区?瓷片区有哪些类型?瓷片区有哪些适用场景?如何设计好瓷片区?本文主要为大家解决这些问题。
一、什么是瓷片区
1.瓷片区是以图片加文字方式呈现的运营位
视觉外观看上去就像一块块瓷片贴在版面上,故名“瓷片区”。
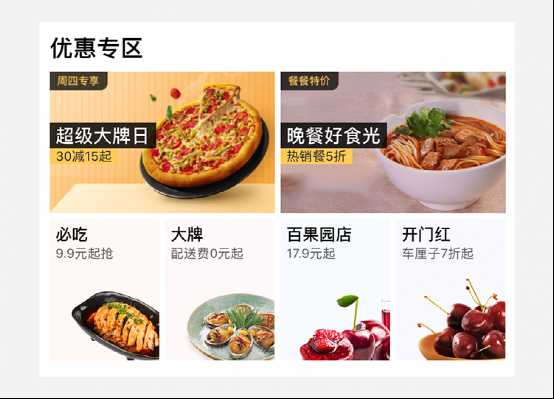
例如淘宝下方的运营位,美团外卖APP的优惠专区,小米有品APP的有品推荐。

这类模块的排列方式,和家里地面铺的瓷砖很像,所以后文暂且将这一模块统称为瓷片区

二、瓷片区有哪些适用场景

运营内容区,适合于:平台、电商、泛娱乐、属于流量的入口,不适合用于工具类产品。
瓷片区位于用户最容易点击的区域,通过各类促销模式,具有较高的转化率,并能提升整个产品留存。
三、瓷片区有哪些类型
1.图片实物类

• 优点:图片识别度高,代入感强,可复用,提高效率
• 缺点:对图片素材要求高
• 使用场景:对实物图需求较大的产品类型,外卖、家具、服装等产品使用较多
2.插图类

• 优点:可以高度概括瓷片区的运营含义,风格可控
• 缺点:一对一,难以复用,时间成本较高
• 使用场景:金融,教育等产品,对风格有明显要求
• 注意点:绘制时注意对关键信息的提炼以及识别度
3.千人千面

• 优点:根据用户反馈数据高频输出内容,符合用户心智,转化率更高
• 缺点:通过大数据反馈内容,具有较高的技术壁垒。
• 使用场景:电商类、大数据、私人订制类。
四、如何设计好瓷片区
1.图片细节点


• 注意图片的素材质量
• 图片色调明亮,饱和度高
• 配图简洁,呼吸感强,抠图干净
• 统一图片高度于视觉大小
2.插图细节点

• 风格保持一致
• 视觉大小保持一致
• 形式简洁,不影响整体风格
• 概括性强,图文表意一致
3.文字

非标签类文字:
主副文案通过大小、粗细和颜色进行区分,不同业务板块可采用不同颜色,但颜色不要超过4种;主文案字号建议在30~34px,副文案字号建议在24~26px;图文排版方式有对角线分布、上下分布和左右分布。

标签类文字:
常用于旅游类、外卖类产品,标签分为主副文案两个板块,标签分为彩色标签和黑色透明标签,结合业务属性和想突出的文案,分别对应不同的标签;文案一般位于瓷片区域的左上角和左边垂直居中的位置。
4.背景

白色背景:
画面整洁干净

纯色背景:
背景色尽可能跟图片或插图的主色调邻近

渐变背景:
使用插图主色调设计
5.排版

对角线排版:
文字和图片呈对角线上布局。一行显示两到三块瓷片,单个瓷片形状接近方形,此种文字的信息较多

左右排版:
一般在配图为插画、图标时候适用。此时单个瓷片形状狭长,一行显示一块或两块瓷片

上下排版:
采用上文下图的形式,一般在界面的功能入口较多时适用。此时单个瓷片形状瘦高,一行显示不少于3块瓷片。
为了使版面更加丰富,建议是适当场合,尽量选择两种排版组合使用,这样能够在排版上有所变化,提升设计美感的同时能够对需求的优先级做出变化,做出更符合产品需求的设计。
总结
对关于瓷片区的设计要点:
1.排版——左右、上下、对角线(两种排版,突出优先级)
2.文字——层级拉开;突出重点(大小、颜色、字重等形式区分)
3.配图——精致;大小、整体统一
4.插图——表意一致;大小、风格统一
5.背景——淡色取色画板范围左上角;渐变明色明度或者明度色相产生变化。